Starten statt warten: Drei wertvolle Tipps für Ihre Webseite!
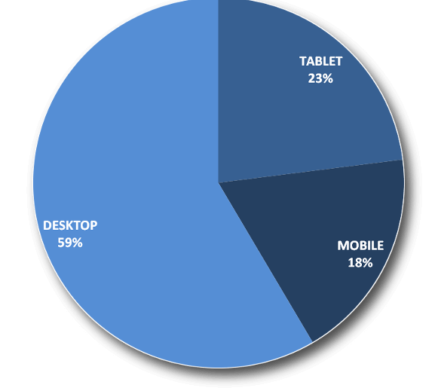
In der folgenden Grafik sehen Sie die Auswertung von über 3.000 Zugriffen ausgewählter Webseiten der Tourismusbranche im Allgäu aus den ersten zwei Monaten diesen Jahres. Über 40% der Nutzer surfen mittlerweile mobil. Die Zahl der Besuche vom Smartphone und Tablet aus, hat sich im letzten Jahr mehr als verdoppelt.
Hat das Auswirkungen auf alte Webseiten? Selbstverständlich! Google hat beispielsweise letztes Jahr den Suchlogarithmus so angepasst, dass Smartphone-optimierte Webseiten bei der mobilen Suche besser gelistet werden. Dieser Schritt ist nachvollziehbar, um die Erwartungshaltung der Nutzer zu erfüllen.
Die Zahl der mobilen Internetnutzer wird auch 2016 weiter steigen. Schauen Sie sich in Ihrem Freundeskreis und der Verwandtschaft um. Immer mehr Gegner werden zu Freunden der mobilen und schnellen Endgeräte. In diesem Beitrag geben wir Ihnen drei einfache Tipps, wie Sie die Sache mit der mobilen Webseite richtig angehen können.

Beginnen Sie mit einem Konzept!
Warum greift jemand auf Ihre Webseite mobil zu?
Finden Sie zu Beginn Ihrer Überlegungen heraus, warum jemand auf Ihre Webseite von einem mobilen Endgerät aus zugreift. Wenn Sie zum Beispiel ein Hotel betreiben, so werden Sie häufig mobile Besucher am Abend haben, die auf der Couch mit dem Tablet surfen. Wenn Sie eine KFZ-Werkstatt betreiben, dann könnten viele Zugriffe direkt aus dem PKW für eine Terminvereinbarung erfolgen. Es gibt zahlreiche Anwendungsszenarien – erkunden Sie das Ihrer Webseite. Das wird die Grundlage für Ihr mobiles Webseiten-Konzept!

Achten Sie auf das Design!
Steht das Konzept, kommt das Design.
Das zentrale Ziel des mobilen Designs ist es, die im Konzept entwickelten Informationen für den Besucher schnell, einfach und spannend aufzubereiten. Beherzigen Sie folgende einfache Tipps:

Responsive Design
Nutzen Sie Responsive Webdesign für Ihr Layout.
Lesbare Schrift
Achten Sie auf eine große gut lesbare Schrift.
Kleine Bilder
Halten Sie alle Bilder so klein wie nur möglich.
Buttons und Links
Gestalten Sie Buttons und Verlinkungen für den Finger.
Nutzen Sie folgende Werkzeuge!
Starten Sie sofort mit produktiven Maßnahmen.
Finden Sie heraus, wie Google Ihre mobile Webseite bewertet und erhalten Sie sofort Tipps für die Optimierung. Fangen Sie sofort an Ihre Bilder zu verkleinern, damit diese schneller geladen werden. Oder holen Sie sich Inspiration aus unseren Referenzen.

 Klicken und herunterladen oder scannen
Klicken und herunterladen oder scannen